تمت رعاية هذا المنشور بواسطة DebugBear. الآراء الواردة في هذا المقال هي آراء الراعي.
هل ترغب في تحسين أداء موقع الويب الخاص بك؟
بينما توجد أدوات لتتبع مقاييس الأداء ، يفتقر الكثير منها إلى الوظائف التي تحتاجها لجمع بيانات أداء موقع الويب واستخدامها بدقة.
لذلك ، دعنا نتعلم المزيد حول مقاييس الأداء الرئيسية التي تحتاج إلى تحليلها للحفاظ على تشغيل موقع الويب الخاص بك بأعلى أداء ولمساعدتك على تحسين تصنيفاتك.
ستتعلم أيضًا كيف يمكن أن يساعدك DebugBear في تتبع التغييرات السابقة ، والاطلاع فورًا على تأثيرات التغييرات على أداء موقع الويب الخاص بك ، واكتساب رؤى إضافية تتجاوز ما تقدمه Google.
ما هي “حيوية الويب الأساسية”؟
تعد “أساسيات الويب الأساسية” (CWVs) مقاييس أداء تستخدم بيانات تجربة المستخدم الحقيقية لقياس سرعة موقع الويب الخاص بك واستجابته واستقراره البصري.
تشكل المقاييس الثلاثة التالية “أساسيات الويب الحيوية” لموقعك على الويب:
- Largest Contentful Paint (LCP) – يقيس هذا الوقت الذي يستغرقه التحميل المبدئي لمعظم المحتوى الرئيسي على صفحة الويب.
- تأخير الدخول الأول (FID) – يقيس هذا الوقت الذي يستغرقه المتصفح لبدء معالجة أول تفاعل يقوم به المستخدم مع موقع الويب الخاص بك ، مثل النقر فوق ارتباط أو الضغط على زر.
- تغيير التخطيط التراكمي (CLS) – يقيس هذا تغييرات التخطيط غير المتوقعة التي تحدث على مدار عمر الصفحة.
للوفاء بأساسيات الويب الأساسية ، يجب أن تحتوي صفحة الويب الخاصة بك على LCP في غضون 2.5 ثانية ، و FID من 100 مللي ثانية أو أقل ، ودرجة CLS من 0.1 أو أقل.
لماذا تعتبر العناصر الحيوية الأساسية للويب مهمة
في 2020أعلنت Google أن إشارات تجربة الصفحة ، ككل ، ستكون جزءًا من عوامل ترتيب بحث Google.
بعد إطلاقه ، جون مولر من جوجل تم تأكيد أنه كان أكثر من مجرد مقياس “كسر التعادل”.
“إنه عامل ترتيب ، وهو أكثر من مجرد كسر فاصل ، لكنه ليس بديلاً عن الملاءمة أيضًا.
اعتمادًا على المواقع التي تعمل عليها ، قد تلاحظها أكثر أو أقل.
بصفتك أحد مُحسّنات محرّكات البحث ، فإن جزءًا من وظيفتك هو إجراء جميع التحسينات الممكنة ومعرفة التحسينات التي تستحق قضاء الوقت فيها.
ستصدر أي أداة لتحسين محركات البحث عشرات أو مئات “التوصيات” ، ومعظمها لن يكون ذا صلة بظهور موقعك في عمليات البحث.
إن العثور على ما هو منطقي للعمل يتطلب خبرة.
بالإضافة إلى ذلك ، في “أساسيات الويب الأساسية” أسئلة وأجوبةيقول Mueller أن Core Web Vitals ليست ثنائية.
يمكنك رؤية تحسينات التصنيف عندما ينتقل موقع الويب ببساطة من “يحتاج إلى تحسين” إلى “جيد” في LCP و / أو FID و / أو CLS.
اكتشف ما هو مفقود في بيانات CWV الخاصة بك
تقدم Google ثلاث طرق لتتبع أساسيات الويب الأساسية لموقعك على الويب:
- تقرير “حيوية الويب الأساسية في Search Console”.
- تقرير تجربة مستخدم Chrome.
- رؤى سرعة الصفحة.
يمكن أن توفر لك هذه الأدوات نظرة ثاقبة حول كيفية أداء موقع الويب الخاص بك.
كل منهم لديه عيوب متأصلة يمكن أن تجعل من الصعب تتبع بيانات تجربة المستخدم التي تريدها حقًا.
باختصار ، إذا كنت تستخدم فقط أدوات Google الأصلية لاستكشاف أخطاء CWV وإصلاحها ، فقد تفقد المعلومات الأساسية التي تساعدك على التعمق وإجراء تحسينات فعالة على موقع الويب الخاص بك.
ما هو مفقود في Google Search Console؟
لا تعرض Google Search Console مشكلات “أساسيات الويب الحيوية” من خلال عناوين URL الفردية في البداية.
بدلاً من ذلك ، يعرض المشكلات حسب مجموعات عناوين URL.
هذا يجعل من الصعب الوصول إلى صفحات معينة تتطلب التعديل.
السبب حسب تعليمات Search Consoleعلى النحو التالي:
“لم يتم تصميم التقرير للعثور على حالة عنوان URL محدد ، بل لمعرفة أداء موقعك ككل واستكشاف المشكلات التي تؤثر على صفحات متعددة على موقعك وإصلاحها.
إذا كنت تريد عرض بيانات الأداء لعنوان URL محدد ، فاستخدم اختبارًا خارجيًا. على الرغم من أنه يمكنك التعمق في الحالة والمشكلة والاطلاع على عناوين URL المحددة المتأثرة ، إلا أن العثور على عنوان URL محدد باستخدام تقرير Core Web Vitals قد يكون أمرًا صعبًا.
ما الذي ينقص تقرير تجربة مستخدم Chrome؟
المقاييس التي يوفرها تقرير تجربة مستخدم Chrome لا تعطي أفكار لا لعناوين URL محددة.
“مالكو المواقع الذين يريدون تحليلًا أكثر تفصيلاً (دقة على مستوى عنوان URL) وإلقاء نظرة ثاقبة على أداء مواقعهم ويمكنهم استخدام نفس واجهات برمجة التطبيقات لتجميع بيانات قياس المستخدم الحقيقي (RUM) التفصيلية إلى أصولهم الخاصة.
ما هي أداة Pagespeed Insights المفقودة؟
توفر أداة Pagespeed Insights ملفات الأثنين البيانات الميدانية والمعملية لأساسيات الويب الأساسية لموقع الويب الخاص بك.
تمثل البيانات الميدانية تجربة المستخدم الفعلية على مدار 28 يومًا الماضية.
يتم جمع بيانات المعمل في بيئة خاضعة للرقابة باستخدام إعدادات الشبكة والجهاز المحدد مسبقًا.
مع مصدري بيانات مختلفين ، أيهما يجب أن تثق به لتحسين أداء موقعك على أفضل وجه؟
كيفية قياس بيانات الويب الحيوية الخاصة بك بدقة
للحصول على تحليل أكثر تفصيلاً وفهمًا واضحًا لأساسيات الويب الأساسية الخاصة بك ، توصي Google بما يلي:
- استخدم الأدوات الخارجية لتحليل وتجميع بيانات CWV بطريقة مفيدة لك.
- معرفة اتصال API لإنشاء أداة مخصصة.
من الواضح أن أدوات Google توفر إطارًا لجمع البيانات.
يعتني DebugBear بالحصول على البيانات التي تحتاجها بطريقة تساعدك على تحسين موقع الويب الخاص بك.
كيف يوفر DebugBear مراقبة أفضل لأساسيات الويب الأساسية
يحتوي DebugBear على العديد من ملفات المراقبة الأساسية لأساسيات الويب الميزات التي يمكن لمحترفي SEO والمطورين استخدامها لتحديد الصفحات التي تحتاج إلى تحسين الأداء أكثر من غيرها.
1. تتبع التغييرات التاريخية لفهم التغييرات التي تعمل
سيعمل DebugBear على تتبع التغييرات السابقة على “أساسيات الويب الأساسية” في تقرير تجربة مستخدم Chrome (CrUX).
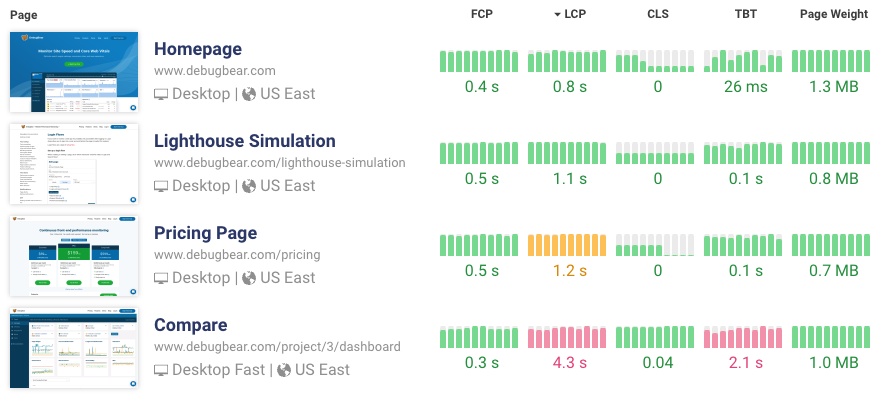
سيسمح لك ذلك بمشاهدة أبطأ عناوين URL الخاصة بك مع اتجاهات الأداء على المدى الطويل.
 لقطة شاشة لاتجاهات سرعة الموقع في DebugBear ، آذار (مارس) 2022
لقطة شاشة لاتجاهات سرعة الموقع في DebugBear ، آذار (مارس) 20222. قم بإعداد اختبارات Google Lighthouse اليومية واطلع على مدى تأثير التغييرات على مقاييس الأداء اليوم
يقوم DebugBear باختبار موقع الويب الخاص بك يوميًا باستخدام Google Lighthouse.
هذا يعني أنك لست مضطرًا إلى الانتظار 28 يومًا بعد إجراء تغيير لترى كيف سيؤثر على مقاييس أدائك.
3. اكتشف أداء الموقع حسب المنطقة
هل تريد معرفة أداء موقع الويب الخاص بك في منطقة معينة؟
يتيح لك DebugBear اختيار موقع الاختبار الخاص بك من أكثر من عشرة مواقع عالمية ، على عكس خوادم PageSpeed Insights الثلاثة في أمريكا الشمالية أو أوروبا أو آسيا.
4. تأكد من أن مطوريك يرون جميع معلومات تحسين الأداء الرئيسية
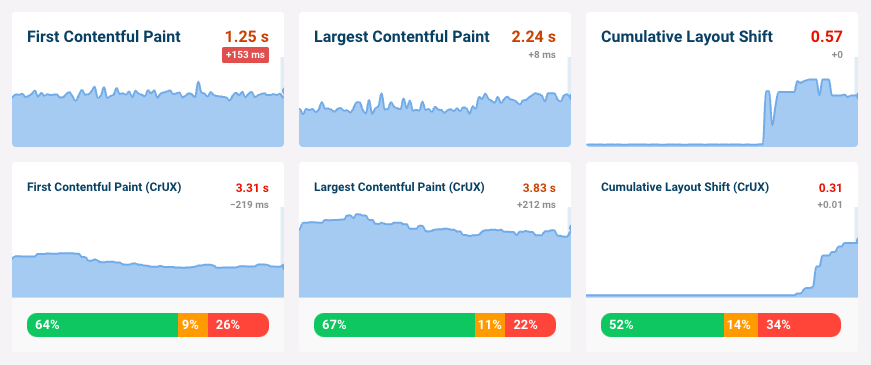
يعمل DebugBear أيضًا على قمة Google Lighthouse ، حيث يجمع بيانات إضافية حول أساسيات الويب الأساسية لموقعك على الويب والأداء العام.
تم تصميم هذه المعلومات لمنح المطورين البيانات التي يحتاجون إليها لإجراء تحسينات رئيسية في الأداء يمكن أن يكون لها تأثير كبير على المقاييس والتصنيفات.
 لقطة شاشة لأساسيات الويب الأساسية في DebugBear ، آذار (مارس) 2022
لقطة شاشة لأساسيات الويب الأساسية في DebugBear ، آذار (مارس) 2022التسجيل للحصول على تجربة مجانية
هل تريد فهم أداء موقع الويب الخاص بك وأساسيات الويب الأساسية التي يمكن أن تؤثر على قدرتك على التفوق في الأداء على منافسيك؟
تعرف على المزيد حول DebugBear المراقبة الأساسية لأساسيات الويب الخدمات أو قم بالتسجيل للحصول على نسخة تجريبية مجانية لمدة 14 يومًا لترى كيف تعمل بنفسك.
اعتمادات الصورة
الصورة المميزة: صورة من DebugBear. مستخدمة بإذن.
#كيفية #قياس #أساسيات #الويب #بدقة
المصدر

تعليقات
إرسال تعليق