بعد شرب 2 إسبرسو ، جلس فرانك ، مستعدًا لنقش موقعه الإلكتروني الجديد بالإزميل.
يفتح Squarespace ، ويقلب جداول البيانات الخاصة به ، وهو جاهز للانطلاق.
بسرعة ، يصطدم بعقبة –
“كيف سأقوم بتنظيم صفحاتي؟”
ثم تبدأ المزيد من الأسئلة في التدفق.
“ماذا عن تحسين محركات البحث؟ كيف يمكنني تبسيط صفحات موقع الويب الخاص بي ، بحيث يسهل الزحف إليها؟”
وبهذه الطريقة ، يصاب بالشلل والقلق.
كما ترى ، ربما بدأ فرانك بجدول بيانات لطيف من المخططات ، لكنه كان يفتقد عنصرًا أساسيًا واحدًا:
خرائط المواقع.
ولكن، ما هي خرائط المواقع؟ و، لماذا تعتبر خرائط المواقع مهمة جدًا؟
مثل الأيام الخوالي عندما استخدمنا الخرائط المادية لتوجيهنا إلى مكان معين ، لا تختلف خرائط المواقع بالنسبة لك ولمساعدة Google في فهم كل شيء على موقع الويب الخاص بك.
في الواقع ، إنها ضرورية عند إنشاء موقع ويب وعند تحديثه.
بدون خريطة الموقع ، يمكن أن يكون العثور على موقع الويب الخاص بك مثل العثور على إبرة في كومة قش لـ Google ومحركات البحث الأخرى.
لذا دعنا نقشر طبقات خريطة الموقع ونناقش أنواعًا مختلفة من الإجراءات حتى تتمكن من فهم كيفية تنظيمها واستخدامها.
أنواع مختلفة من خرائط المواقع
معظم البشر بصريون بطبيعتهم ، لذلك قد تكون خريطة الموقع المرئية هي فنجان الشاي الخاص بك إذا كان هذا يبدو مثلك.
ملف Sitemap بتنسيق HTML عبارة عن رابط قابل للنقر عليه لصفحات على موقعك ، يمكن أن يكون مفيدًا للمستخدمين ، بينما تتم كتابة خريطة موقع XML بحيث يمكن لـ Google العثور بسهولة على جميع صفحاتك.
الآن ربما لا تزال تحك رأسك بالغمغم “HTM-what !؟”
لذا ، دعنا ندخل في التفاصيل المثيرة.
تخطيط خرائط المواقع
تمامًا كما يمكننا استخدام Airtable أو Asana كمظهر مرئي برنامج إدارة المشاريعيمكننا استخدام مخطط انسيابي مرئي لتنظيم التنقل في الموقع.
بهذه الطريقة يسهل على الجميع فهمها.
خريطة الموقع المرئية (تسمى أحيانًا “بنية الموقع”) هي أساس إدارة مواقع الويب.
إنه يضمن تسلسلًا هرميًا نظيفًا لموقع الويب وتصنيفًا للصفحة مما يضمن تنظيم المحتوى الخاص بك بشكل صحيح ويمكن البحث فيه بسهولة. فكر في الأمر على أنه عظام موقعك.
لإنشاء خريطة الموقع المرئية الخاصة بك ، استخدم أداة مجانية مثل PowerPoint ، حيث تحتوي على ميزة مخطط انسيابي مفيدة.
إليك ما تريد إعداده:
- الصفحة الرئيسية – يُعرض عادةً أعلى خريطة الموقع
- الإنتقال الابتدائي – تُعرف أيضًا باسم “الصفحات الرئيسية” ، وتعتبر التنقل الرئيسي لموقع الويب الخاص بك
- التنقل الثانوي – تسمى أيضًا “الصفحات الفرعية” أو “الصفحات الثانوية” ، وغالبًا ما يتم عرضها في قائمة منسدلة
- صفحات التعليم العالي – يقع في مستوى أدنى من صفحات التنقل الثانوية. غالبًا غير مرئي في التنقل في الموقع (على سبيل المثال ، صفحات المنتج على مواقع التجارة الإلكترونية)
- أزرار خاصة / CTA (دعوة للعمل) – في بعض الأحيان توجد روابط مباشرة إلى “حجز عرض توضيحي” أو “اتصل بنا” في القائمة ؛ تأكد من تضمينها أيضًا.
خرائط مواقع HTML
خريطة موقع HTML عبارة عن جدول محتويات منظم لموقع الويب الخاص بك ، ويمكن للمستخدمين الوصول إليه. عند بناء جمهورك ومصداقية موقع الويب واستراتيجية تحسين محركات البحث ، لا يوجد شيء أسوأ من تجربة مستخدم سيئة.
على الرغم من أنه أصبح قديمًا بعض الشيء (في رأيي الشخصي) ، لضمان أفضل تفاعل ممكن مع موقع الويب عند زيادة جمهورك ، ضع في اعتبارك خريطة موقع HTML.
تجعل خرائط مواقع HTML من السهل التفاعل مع موقعك والعثور على ما يبحثون عنه بالضبط. هذا مفيد بشكل خاص لعلامات التجارة الإلكترونية التي تحتوي على العديد من صفحات المنتجات أو منشورات المدونات.
لبدء إنشاء واحد ، تحقق مما إذا كان هناك مكون إضافي لـ CMS (نظام إدارة المحتوى) الخاص بك مثل WordPress يمكنه أتمتة هذه العملية نيابة عنك.
ألق نظرة على هذه القائمة المختلفة ملحقات موقع HTML لـ WordPress يمكنك استخدام!
مقابل سعر بسيط ، يمكنك أيضًا استخدام برامج مثل سليكماب أين دينامابر لخيارات السحب والإفلات سهلة الاستخدام.
خرائط مواقع XML
خريطة موقع XML هي تنسيق عنوان URL موحد يتم إرساله إلى محركات البحث لتسهيل الزحف.
في الأساس ، الغرض الرئيسي منه هو أن يتعرف Google على المحتوى الخاص بك ويفهرسه. خريطة موقع XML غير مرئية بشكل عام للمستخدمين.
إذا كنت مهتمًا بالحصول على محركات بحث للعثور على موقع الويب الخاص بك وإظهاره لعملائك ، فهذا هو نوع خريطة الموقع التي تريد الانتباه إليها.
هذا لأنهم:
- ساعد محركات البحث على فهم بنية موقعك و فهرسة صفحات الويب الخاصة بك.
- أخبر Google أن لديك محتوى جديدًا أو محدثًا بحاجة إلى فهرسته ، مما يساعد على تقصير الوقت الذي يستغرقه حدوث ذلك.
هناك العديد من الطرق لإنشاء طريقة بسيطة للغاية.
أبدا ب منشئ خرائط مواقع Google – هذه الأداة المجانية مفيدة وبسيطة للمبتدئين. ولكن إذا كنت تريد شيئًا مخصصًا ، عواء الضفدع هو خيار رائع.
5 أمثلة لخريطة الموقع توضح أفضل الممارسات في العمل
الآن لديك الأدوات التي تحتاجها وبعض الخطوات تحت حزامك ، لكن معظمنا يتعلم بشكل أفضل من خلال الأمثلة.
لذلك دعونا نضع هذه خرائط المواقع قيد العمل!
1. الخميرة
لا يوجد شيء أسوأ من تحديث خرائط المواقع يدويًا مع تغير المحتوى أو خطة موقع الويب ، لذا وفر على نفسك الوقت (والصداع) من خلال دمج الأتمتة.
إذا كان موقع الويب الخاص بك على WordPress ، فإن Yoast هي أفضل طريقة لأتمتة تحديثات خريطة الموقع.
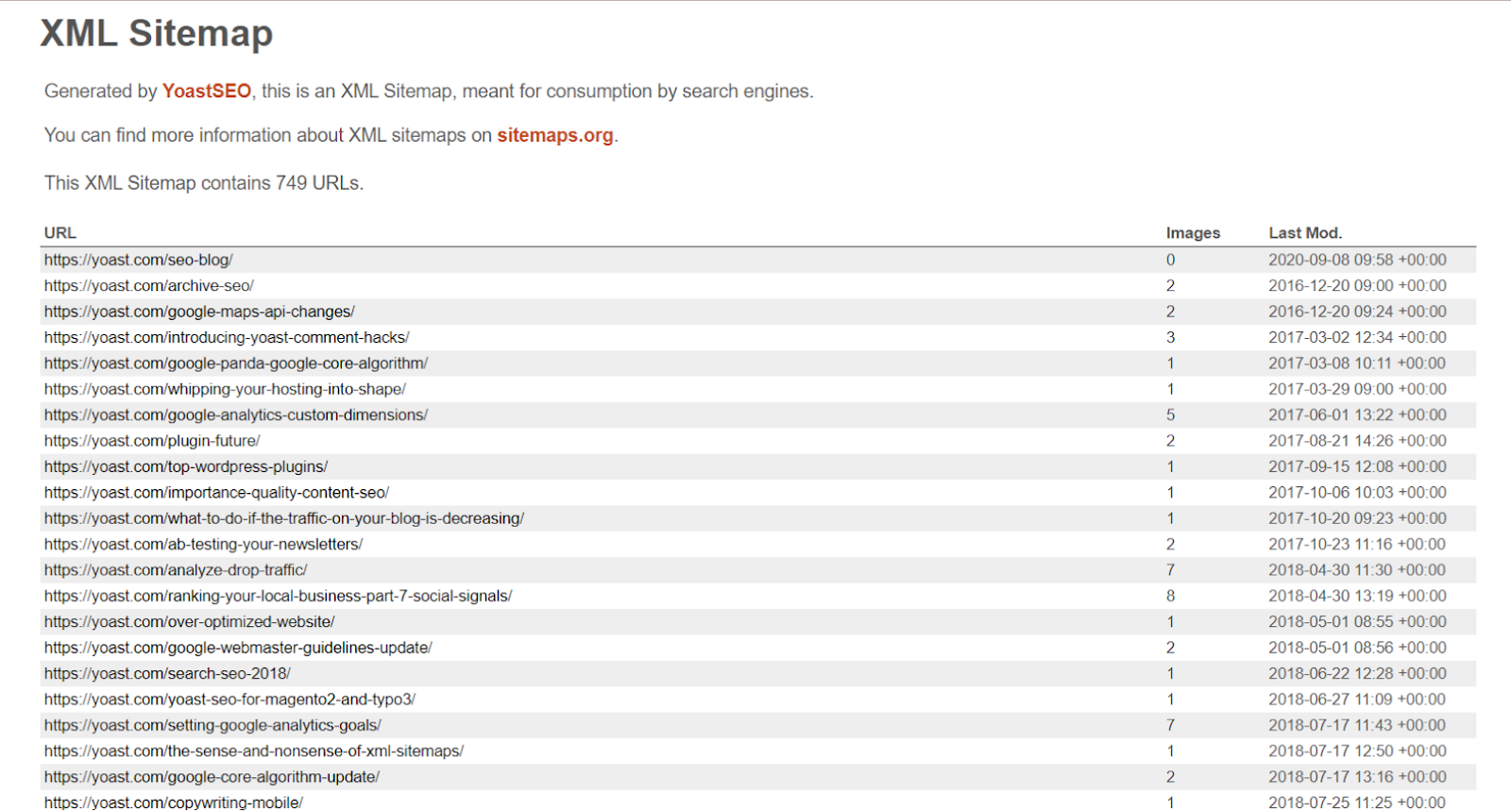
باستخدام خريطة الموقع سهلة الفهم من Yoast أنفسهم ، فيما يلي نظرة عامة على ملف خريطة موقع XML مع Yoast يشبه:
 لقطة شاشة Yoast ، أغسطس 2022
لقطة شاشة Yoast ، أغسطس 2022في ملاحظة سريعة ، في حالة عدم استخدامك لأداة تعمل تلقائيًا على إرسال خريطة الموقع ، يمكنك ذلك دائمًا قم بإرسال خريطة الموقع يدويًا عبر Google Search Console أو اتبع هذه التعليمات الخاصة بتقديم خريطة الموقع يدويًا من خميرة.
2. دليل الناس ينكدين
تحتوي معظم الكتب على جدول محتويات في المقدمة مباشرة ، حتى يعرف القراء بالضبط ما الذي يدخلون فيه.
مثل جدول المحتويات ، يجب وضع خريطة موقع HTML بشكل ملائم في مكان لا يضطر فيه جمهورك إلى النقر بعيدًا.
يمكن لبنية موقع الويب القوية أن تزيد من إمكانية الوصول والرؤية.
وعندما يتعلق الأمر بطول خريطة موقع HTML ، فلا يوجد رقم سحري حقًا. طالما كان تصنيف الصفحة واضحًا وموجزًا ، ستكون على ما يرام!
دعنا نلقي نظرة على موقع التواصل الذي نحبه جميعًا ، LinkedIn.
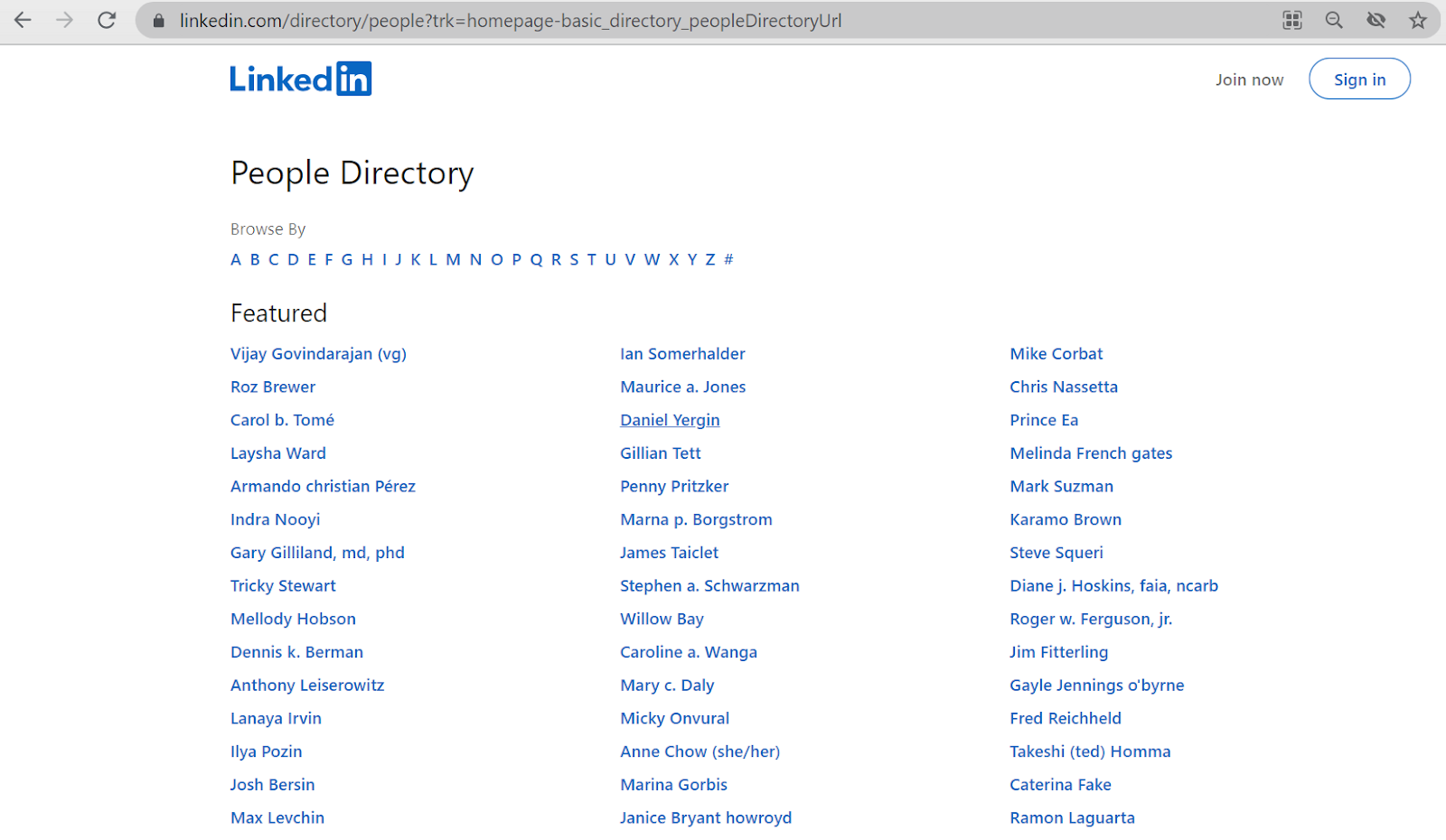
يقومون بعمل رائع في عرض خريطة موقع HTML الخاصة بهم والربط بأكثر من مليون صفحة مستخدم من خلال ملفات دليل الأشخاص.
 لقطة شاشة من LinkedIn ، أغسطس 2022
لقطة شاشة من LinkedIn ، أغسطس 20223. من فضلك
عند تطوير خريطة موقع لـ Kindly ، ركزنا على التوازن بين تجربة مستخدم موقع الويب وقابلية تحسين محركات البحث (SEO).
تتكامل هذه العناصر معًا لأن مُحسّنات محرّكات البحث تجلب المستخدمين إلى موقع الويب الخاص بك من SERPs ، في حين أن تجربة موقع الويب هي التي تجعلهم يعودون للمزيد.
أفضل سيناريو طويل المدى هو إنشاء خريطة الموقع (بنية الموقع) بناءً على تحسين محركات البحث فقط من خلال عملية تعيين الكلمات الرئيسية.
هذه العملية هي ما يبني “قطاعات المحتوى” الخاصة بك ، أو في مصطلحات خريطة الموقع ، أقسام موقع الويب الخاص بك التي تحتوي على هياكل عناوين URL محددة ولها منزل في قائمة التنقل الخاصة بك.
كرر هذا بمرور الوقت ، وهذه هي الطريقة التي يمكنك من خلالها إنشاء ربح من خلال ضبط مُحسّنات محرّكات البحث وامتلاك موقع ويب يسهل البحث فيه.
تستطيع مراجعة خريطة الموقع من فضلك من خلال تصفح قائمة التنقل الخاصة بهم مباشرة:
 صورة من Kindly ، أغسطس 2022
صورة من Kindly ، أغسطس 20224. الأخيار
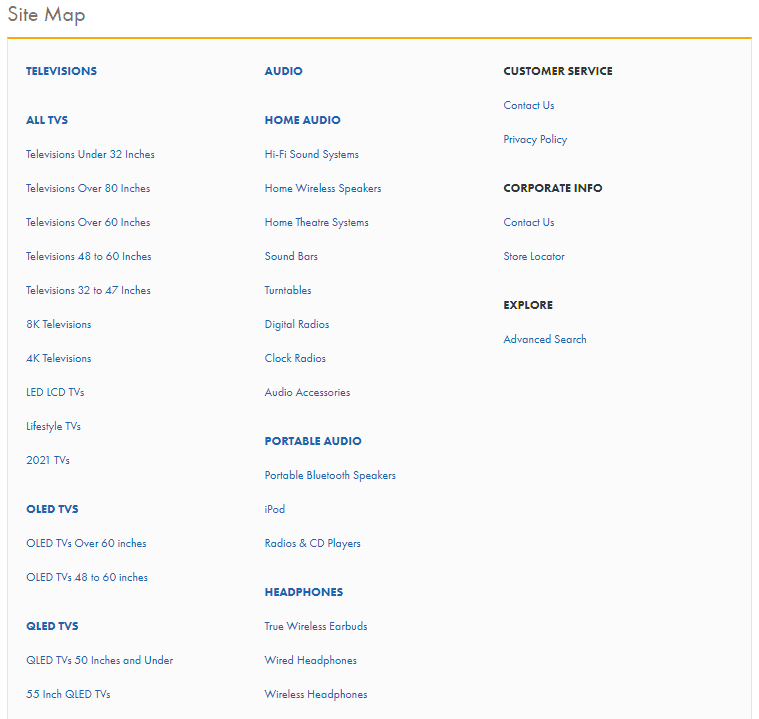
فيما يلي مثال على خريطة موقع HTML للتجارة الإلكترونية من الأخيارسلسلة توزيع في أستراليا:
 صورة من The Good Guys ، أغسطس 2022
صورة من The Good Guys ، أغسطس 2022الشيء المفيد هنا هو أن لديهم موقعًا ضخمًا جدًا.
لذا ، فإن خريطة موقع HTML هذه تساعد المستخدمين في تصفح الأقسام الأكثر صلة بهم يدويًا ، بدلاً من استخدام عوامل تصفية البحث ، والتي قد تؤدي في النهاية إلى إرسالك في الاتجاه الخاطئ.
5. تبديل الترتيب
وكالة تسويق B2B ، اخترق المتصدرينيحتوي على خريطة موقع XML رائعة يتم تحديثها تلقائيًا باستخدام المكون الإضافي Yoast في WordPress.
بعض النقاط التي يجب تسليط الضوء عليها هي:
- أقسام منفصلة لمنشورات المدونة والصفحات ودراسات الحالة.
- محتوى تم تعديله مؤخرًا (مما يوضح لمحركات البحث أن الموقع محدث وبالتالي لا يزال موثوقًا به).
- هياكل URL الصحيحة مع rocktherankings.com/parent-page/child-page.
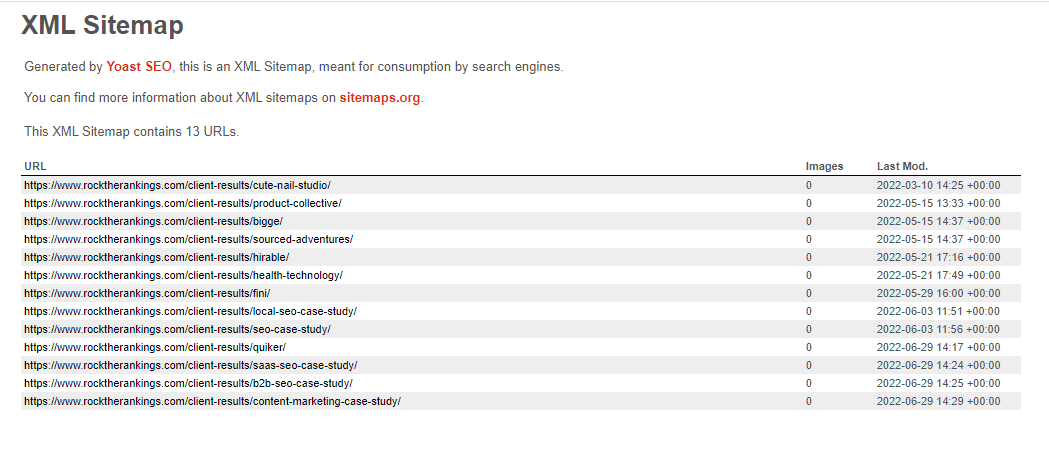
هنا يمكنك رؤية بنية عنوان URL وخريطة موقع XML لدراسات الحالة الخاصة بهم:
 صورة من Rock The Rankings ، أغسطس 2022
صورة من Rock The Rankings ، أغسطس 2022انظر خريطة موقع XML الكاملة ملف هنا.
افكار اخيرة
النقاط الرئيسية التي يجب وضعها في الاعتبار دائمًا:
- ضع في اعتبارك الأنواع الثلاثة المختلفة من خرائط المواقع وأيها يناسب وضعك.
- قم برفع الأحمال الثقيلة باستخدام أدوات أتمتة خرائط الموقع.
- فكر في جميع الأجزاء المتحركة ، مثل استراتيجية المحتوى والأشخاص المشاركين في هذه العملية ، قبل إنشاء خريطة موقعك.
- عندما تكون في شك ، حافظ على ملف Sitemap الداخلي نظيفًا وسهل الاستخدام.
إذا نسيت كل شيء آخر ، فتذكر هذا:
من خلال التشغيل الآلي باستخدام مولدات خرائط الموقع الديناميكية ، ستقضي الكثير من الوقت في العمل على التطوير والصيانة.
البرامج والأنظمة أصدقاؤنا!
المزيد من الموارد:
الصورة المميزة: fourSage / Shutterstock
#أمثلة #لخريطة #الموقع #تظهر #أفضل #الممارسات #أثناء #العمل
المصدر

